沒想到動畫圖片格式 GIF 從 1987 年發明到現在,轉眼已過 26 年,至今屹立不搖,仍為社群分享的熱門方式。Julia 今天要介紹兩款小工具,《MakeGIF》一鍵擷取影片精彩片段,和也是一鍵存取 GIF 圖片的《GifMe》,讓你從製作到收藏分享,一次到位。
動畫小製片《MakeGIF》
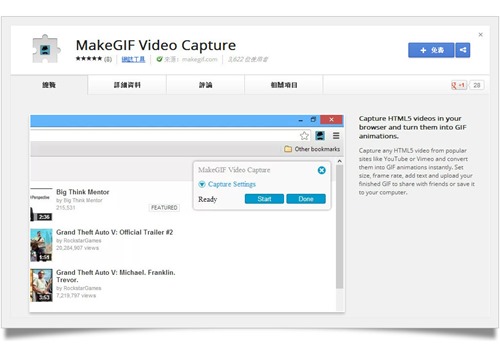
MakeGif @Chrome Web Store 下載點: http://goo.gl/ll0Du0
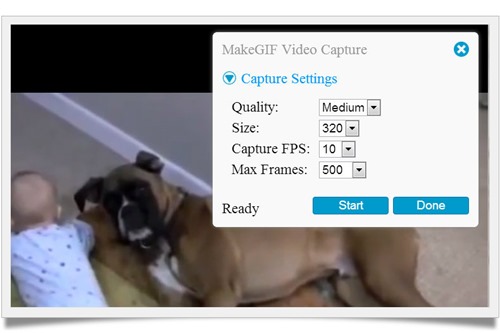
從 Chrome Web Store 把 《MakeGIF》下載安裝於瀏覽器後,以後看到 Youtube 好玩影片,想擷取其中一小段,只要按下瀏覽器《MakeGIF》的圖示,第一步先按 Capture Settings,調整動畫品質 (由 High 到 Low),大小 Size、播放速率 FPS (Frame per second)及最多影格 Max Frame。
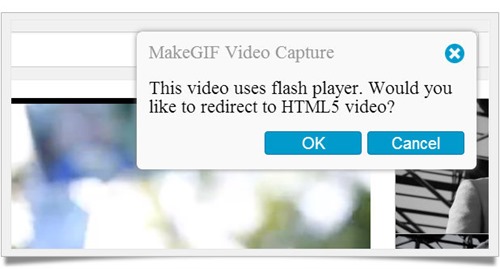
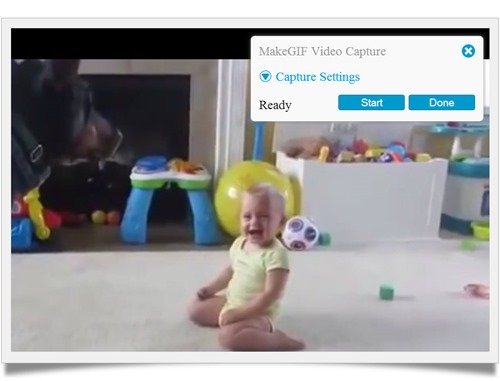
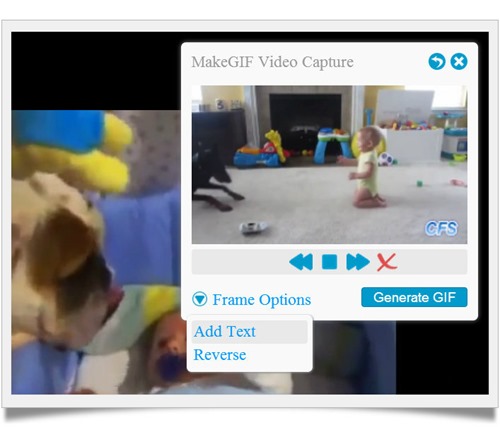
用《MakeGIF》製作的過程中,會偵測影片是否支援 HTML 5 架構,順勢將 Flash player 影片重新導向,剛好 YouTube 有提供 HTML5 影片試用版,我找了一段狗狗與小寶寶相處融洽的影片,選取其中我喜歡的一段製作 GIF。影片一播放,看到中意的畫面,按下 Start 開始,結束按 Done。
第三步要把影片轉成 GIF 動畫格式,也就是按下 Generate GIF 之前,你可以從 Frame Options 做圖片加字 (Add Text) 和倒轉 (Reverse)設定。如果畫面不小心多取了幾格,用紅色打叉鍵來刪除就好了。
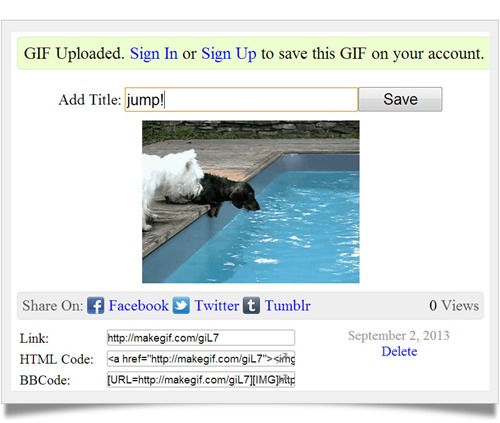
影片轉換成圖片需要一點時間,請耐心等候。GIF 圖片一完成,左下角顯示容量大小,右下角 Share 功能鍵,將剛剛你製作的 GIF 圖片上傳至 《MakeGIF》網站,如你不想註冊,就按滑鼠右鍵將 GIF 儲存於電腦。《MakeGIF》另有提供網頁嵌入碼,及臉書、Twitter 、Tumblr 等社群分享功能,可一次做完就傳送出去,讓你的獨一無二版本,馬上成為大家討論的話題。
動畫收藏匣《GifMe》
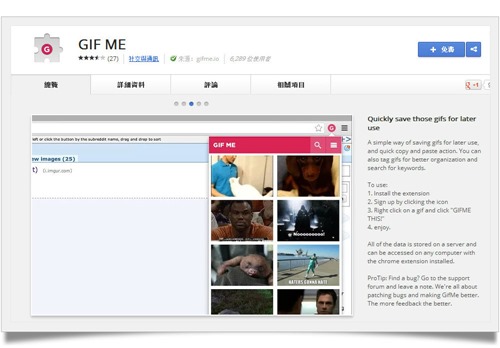
GifMe @Chrome Web Store 下載點: http://goo.gl/4eLYNo
熱愛收集 GIF圖片,做為社群分享主題的粉絲們,一定不能錯過《GifMe》! 從 Chrome Web Store 下載,安裝於 Chrome,以後在各大網頁看到 GIF 圖片,只要按滑鼠右鍵,出現《GifMe》按一下,即能完成儲存。
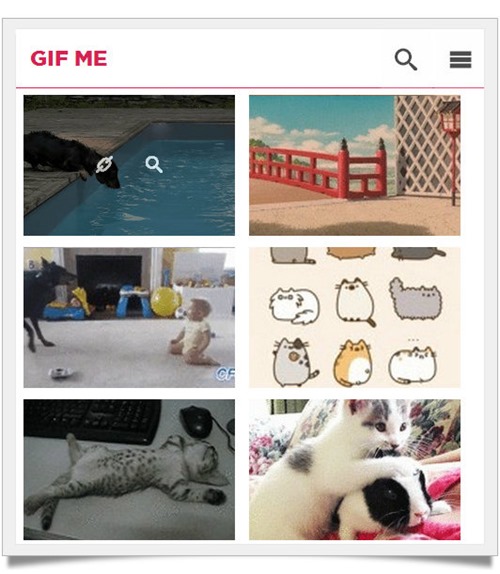
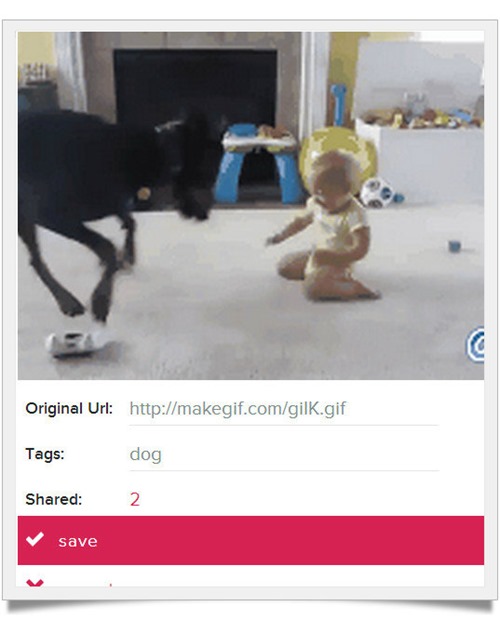
《GifMe》把這些 GIF 圖片當成書籤收進來,你只需按瀏覽器上 GifMe 的圖示,就能看到一格格 GIF 。數量一多,要找起來可能不容易,這時你把每一張 GIF 再按一次,加上標籤 Tag ,再回到主畫面,看到放大鏡圖案,鍵入關鍵字,可分門別類找出想分享的圖片。找到圖片後,按網址超連結圖案,複製到社群網站貼上,三不五時讓訊息串「動」起來,自娛也娛人,不也樂乎!
若你喜歡 DIY 動手做 GIF 圖片,從 Youtube 影片得到靈感,用安裝在 Chrome 上的《MakeGIF》,一鍵完成,再用 《GifMe》保存圖片網址,最能符合喜歡與眾不同,樂於散佈歡笑給大家的你,雙管齊下整合使用,到時「 GIF 達人」稱號絕對非你莫屬。
★ 希望你喜歡這篇文章介紹,歡迎轉載分享,但請註明出處。可直接聯繫 Julia Lin 的 Google+ 切磋交流!