當你接觸攝影到一個程度,有志朝向下一個境界,除了建立網路相簿,透過社群網站,讓作品做更廣泛的曝光,還有一個很重要的步驟,絕對不能省,精選攝影作品,製作一個網站,向全球展露你的才華與創意。
簡易製作網站的資源越來越普遍,甚至標榜免費更不在少數,但要講專為攝影一族設計的 DIY 網站,如 Squarespace、500px、Zenfolio、Format、PhotoShelter,只有成為付費會員,才不受照片上傳數量限制。
今天 Julia 要為大家示範是照片作品集網站 《Adobe Portfolio》,不用付費,只要有 Adobe ID 註冊帳號,即刻進去瞧瞧。
Adobe Portfolio 網址: https://www.myportfolio.com/
按 Add Project 設立一個主題,我鍵入 Street Photography,按 Create Project,開始上傳照片,但請留意單張照片容量限制為 8MB,若原圖太大,可是無法上傳的。
《Adobe Portfolio》還允許嵌入 Youtube、Vimeo、Soundcloud、Mixcloud、Google Map 等多媒體應用,可靈活穿插,加強內容多樣性。從 Lightroom、Creative Cloud 雲端匯入照片當然不用說是 Adobe 最引以為豪的介面設計。
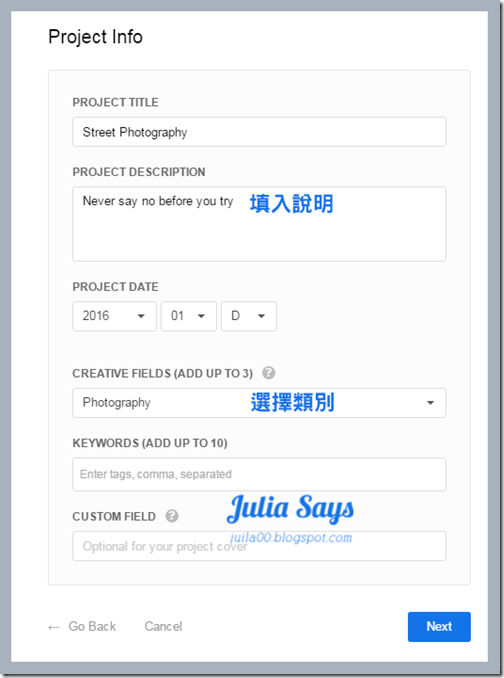
按 Continue,到封面照的挑選,設置類別與說明,最後引導你進入 Behance 作品發佈,若沒有此帳號,我們按 Next 到下一步,不是存為草稿,就是直接按 Publish 完成網站。
目前為止,所有步驟幾乎沒有任何難度,夠簡單吧! 讓我們來為網站佈置挑一個賞心悅目的設計,在左側功能欄有一個 Switch Layouts 的按鈕,《Adobe Portfolio》提供 Matthias、Lina、Sawdust、Thomas、Mercedes 這五款網頁樣式,看你喜歡哪一種,按 Use this layout 就可以改了。
想為網站添加社群網站資訊,在 Project 左邊會出現編輯 Customize (還真不好發現),在 Social Profiles 加入社群網站個人網址。網頁其他元素如 Header、Footer,或加入背景圖片、Logo,只要一按就可進入編輯。
按下 Update Live Site,網頁再一次更新,後續還有照片再按左側功能欄 Add content,加入拍攝主題 Project、或用網頁 Page 填寫「關於我」介紹內容,還有照片廊 Gallery 模式,以及外部連結 Link 功能,一步步替網站加入更多內容元素。
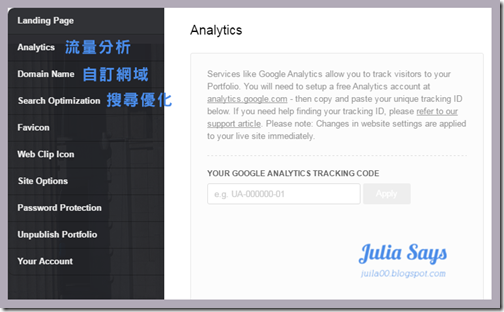
更多設定在左側功能欄的 Setting,例如自訂網址 Domain Name,流量分析、搜尋優化等,能讓網站管理更有系統,若肯花點時間,可替網站加分不少。
《Adobe Portfolio》在網頁設計與功能雖稍嫌陽春,但就以照片發表的角度,能呈現影像全貌,就是使用者最想要的畫面,並沒有特別想讓複雜的網頁語法,佔據自己太多時間。如此說來,只要會上傳照片,加上改一些設定,基本上照片作品集網站在數分鐘內就能完成,可說是最輕便、最簡單的 DIY 方試了。
Julia says @ Adobe Portfolio 最後搞定了! 
http://julia00.myportfolio.com/
★ 感謝你喜歡這篇文章,轉載分享時請尊重作者著作權,註明出處及原文網址,我在 Google+ 和 Facebook 同步分享,歡迎留言交流!





